
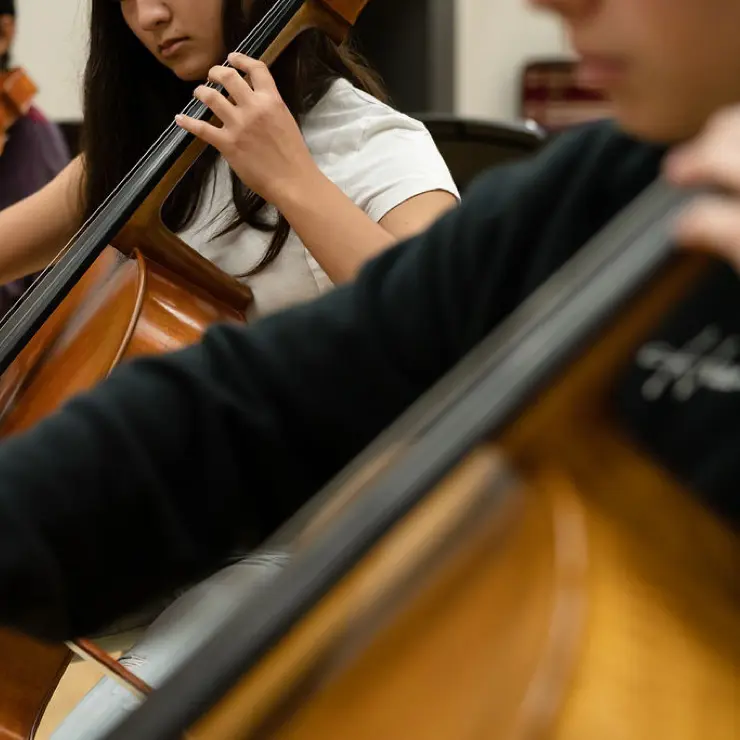
We're ready for the world ahead
WELCOME TO GREENHILL



Admission to Greenill
Thank you for your interest
|
READY FOR THE WORLD AHEAD |
|---|
|
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |

Flask Icon in gallery
The flask aligns to the bottom of the gallery by deafult. You can align it to the top with the class flask-top
Flask Icon
This example uses the classes site-flask-icon flask-grey flask-large flask-right flask-stretch-content
The flask icon can be added to a text feature using the class site-flask-icon. There are then additional options to style the flask to your requirements:
You can't see the flask icon in edit mode, please use preview mode or logged out mode.
Colors
You can style the flask (and text) to 3 colours with classes:
- flask-light-green
- flask-dark-green
- flask-grey
The default colour of the flask is white.
Alignment
You can align the flask right of it's content using the class flask-right. The flask aligns left by deafult so no class is required for this.
In order to align the flask to the side of either screen, use the flask-stretch-content class, which will make the text full width (with the icon next to it).
Size
You can increase the size of the flask from the deafult size by adding the class flask-large.
Inline Flask Icon - right
This example uses the classes site-flask-icon flask-dark-green flask-right.
Inline Flask Icon
This example uses the classes site-flask-icon flask-light-green.
Inline Flask Icon - large
This example uses the classes site-flask-icon flask-grey flask-large.
Flask above text
This example uses the classes site-flask-icon flask-light-green flask-above-text.
Flask below text
This example uses the classes site-flask-icon flask-light-green flask-below-text.
Parallax
Parallax UpAdd the parallax-up class to the image.  |
Parallax DownAdd the parallax-down class to the image.  |
Carousel Style
Hover Slider

“I like to learn about things that grow because I'm growing too.”
Ellie, ’36

“My favorite academic experiences at Greenhill are the amazing science experiments, like making Rube Goldberg machines and building for the bridge project when we were in fifth grade.”
Nora, ’30

“I have been teaching at Greenhill for the past 20 years because of our students. In fact, I rarely finish a lesson in class, because the students are so engaged. The ideas they generate, the questions they ask, and the tangents we explore make the class so much richer and more meaningful.”
Scott Cotton, Upper School History Teacher
Popup Video Slider
Col split slider (with col style width)

OUR ALUMNI COMMUNITY
Duis erat eros, molestie non tellus non, rutrum porttitor erat. Proin vehicula vehicula massa vitae venenatis. Aliquam erat volutpat. Proin lorem erat, posuere vel porta vel, accumsan eu arcu. Ut ac porta tortor, pharetra luctus felis. Maecenas tempus sapien nec odio tristique, id interdum nisl dapibus.
Col split slider (full width)

OUR ALUMNI COMMUNITY
Duis erat eros, molestie non tellus non, rutrum porttitor erat. Proin vehicula vehicula massa vitae venenatis. Aliquam erat volutpat. Proin lorem erat, posuere vel porta vel, accumsan eu arcu. Ut ac porta tortor, pharetra luctus felis. Maecenas tempus sapien nec odio tristique, id interdum nisl dapibus.

Hero Banner (media right)
Academics at Greenhill
A Vibrant Learning Community
|
READY FOR THE WORLD AHEAD |
|---|
|
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |

Academics at Greenhill
A Vibrant Learning Community
|
READY FOR THE WORLD AHEAD |
|---|
|
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
Hero Banner (media left)
Academics at Greenhill
A Vibrant Learning Community
|
READY FOR THE WORLD AHEAD |
|---|
|
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |

Academics at Greenhill
A Vibrant Learning Community
|
READY FOR THE WORLD AHEAD |
|---|
|
|
|
Lorem ipsum dolor sit amet, consectetur adipiscing elit. |
Site Display Tabs 1
SG - Post 5
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 4
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 3
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 2
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 1
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
Site Display Tabs 2
SG - Post
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Ut mi nisi, venenatis id lectus id, tristique iaculis orci. Praesent sit amet nisi at quam sagittis molestie. Vivamus in congue nunc. Morbi vel orci eu elit finibus commodo vitae a massa. Vivamus in congue nunc. Morbi vel orci eu elit finibus commodo vitae a massa.
SG - Post 1
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 2
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 3
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 4
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
Site Display Tabs 3
SG - Post 5
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 4
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 3
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 2
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 1
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
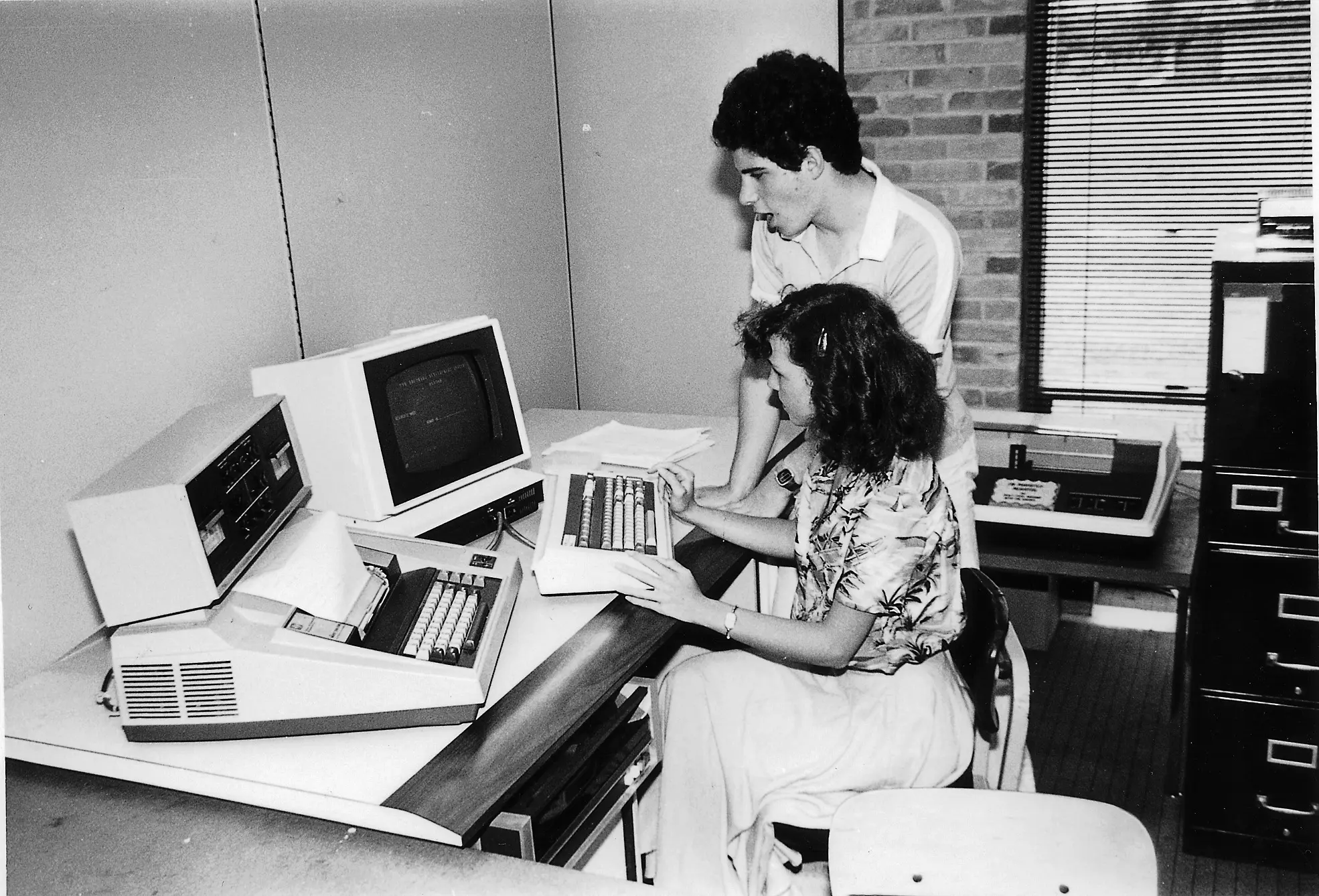
A rich history and <em>bright future</em>


A history of the change makers |
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. |
|
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. |
Relevance in our changing world |


Custom tabbed slider

Performing Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Preschool & Lower school

Visual Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

Cultural Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

Film and Video
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

2 Performing Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Middle School

2 Visual Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

2 Cultural Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

2 Film and Video
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

3 Performing Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Upper

Visual Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

3 Cultural Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

3 Film Video
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Site custom tabbed slider - Display
SG - Post 5
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 4
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 3
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 2
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
SG - Post 1
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante. Integer sed nisi rutrum, interdum enim vitae, elementum lorem. Aenean quis tellus ac tellus elementum ultricies. Nulla libero nunc, vehicula et hendrerit non, aliquam lobortis orci.
Custom tabbed slider - with dots

Performing Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Overview

Visual Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

Cultural Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

Film and Video
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

2 Performing Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Middle School

2 Visual Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Preschool & Lower school

2 Cultural Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

2 Film and Video
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

3 Performing Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

Visual Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

3 Cultural Arts
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.

3 Film Video
Nam dapibus, orci molestie blandit ultricies, nisi diam facilisis eros, eget convallis nibh turpis ac ante.
Text tabs

Enrollment

Faculty

Test Scores

Budget

Financial Aid

Giving

Accreditations
2023-2024 Enrollment
| Entry | Students | Avg. Class Size | %Students of Color |
|---|---|---|---|
| Preschool (PreK-K): | 96 | 16 | 66% |
| Lower School (Primer-4th): | 364 | 17 | 63% |
| Middle School (5th-8th): | 417 | 18 | 52% |
| Upper School (9th-12th): | 500 | 18 | 53% |
Faculty
Full-Time Faculty: 154
%Faculty of Color: 32.5%
%Faculty with Advanced Degrees: 56.6%
Test Scores
ACT RANGE OF MIDDLE 50%
| Reading: | 32-36 |
| Science: | 28-34 |
| English: | 29-35 |
| Math: | 28-33 |
| Composite: 30-34 | |
SAT RANGE OF MIDDLE 50%
| Math Section: | 640-760 |
| EBRW: | 630-730 |
| Total: | 1200-1500 |
Operating Budget
2023-2024 Academic Year Total Operating Budget: $47,600,000.
Financial Aid
NEED BASED FINANCIAL AID (22-23 ACADEMIC YEAR)
| Number of Students Receiving Financial Aid | 17% |
| Financial Aid and Tuition Remission Awarded: | $6,579,741 |
| Average Financial Aid Award | $19,726 |
Giving
2022-23 Academic Year
| Endowment Balance (June 30, 2023): | $59,600,000 |
| Greenhill Fund: | $2,632,000 |
| Faculty/Staff Participation: | 70% |
| Alumni Participation: | 14% |
| Parent Participation: | 76% |
| Grandparent Participation: | 12% |
Accreditations & Affiliations
Greenhill School is accredited by the Independent Schools Association of the Southwest, (ISAS). ISAS, a member of the International Council Advancing Independent School Accreditation (ICAISA), has voluntarily submitted to a rigorous and impartial review of its accreditation program and demonstrated its adherence to the Council’s Criteria for Effective Independent School Accreditation Practices. ISAS is commended by ICAISA for the quality of the Association’s accreditation program for its Member Schools.